Amateur vs Pro UI Design | with examples
Вставка
- Опубліковано 22 гру 2024
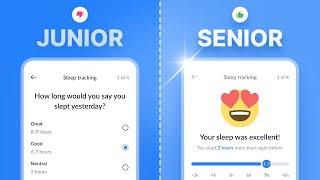
- In this video, we explore what separates top-tier UI design that attracts clients and lucrative positions from junior-level designs that struggle to gain traction. We'll examine a range of UI design samples, crafted by both novices and professionals, to guide you on your journey towards becoming a first-rate designer. From login & signup interfaces to dashboards and web apps, join us as we delve into color usage, hierarchy, contrast, spacing and more. This is the perfect resource for those looking to elevate their UI design skills!... Remember to Subscribe goo.gl/6vCw64
3 Month free trial with NordPass: nordpass.com/jesse
Code: JESSE
------------------------------------------------------------------------------------
🤝 //////////// Become a UI Designer in 30 Days:
30dayui.com
🏆 //////////// Join my free member's community to get access to perks:
designchamps.io/
------------------------------------------------------------------------------------
🎨 ////////// I Design in Figma
psxid.figma.co...
🖥️ ////////// I Prototype Magic in ProtoPie
www.protopie.i...
🖥️ ////////// I Build websites in Framer
framer.link/jesse
📅 ////////// I run my life with Notion
affiliate.noti...
🎵 ////////// Take your films to the next level with music from Musicbed. Sign up for a free account to listen for yourself: fm.pxf.io/c/13...