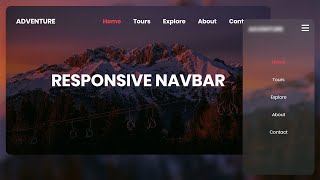
Coder un menu rideau en HTML/CSS/JS
Вставка
- Опубліковано 12 вер 2024
- 🎓 Tous mes cours sur l'École du Web (pour les obtenir tous d'un coup) : www.ecole-du-w...
📚 Tous mes cours sur UDEMY : liste-des-cour...
🚀 1 Cours gratuit en t'abonnant à ma newsletter :
www.le-designe...
Le lien du Discord : / discord
Ma chaine en Anglais :
/ @thewebschool
Je suis aussi sur la plateforme Tuto.com :
fr.tuto.com/fo...
📁 Le code source : www.le-designe...









🎓 Tous mes cours sur l'École du Web (pour les obtenir tous d'un coup) : www.ecole-du-web.net/
📚 Tous mes cours sur UDEMY : liste-des-cours.com/
L'option 1080p arrive, la vidéo est en 4K et UA-cam met un peu de temps à le prendre en compte !
D'accord. En attendant je continue la lecture ainsi le code source
Merci Enzo. Tu as poster cette vidéo au bon moment pour moi. Je vais débuter un challenge front end avec exactement ce type de menu rideau. J'en ai marre de copier coller du code sans comprendre à 100% T'a vidéo m'aide à mieux concevoir mes future menu rideau. Encore une fois merci.
Génial ! C'est exactement le but de ces vidéos, bon courage
Super Enzo ! 😊 Ca fait du bien de revoir les fondamentaux et en plus je ne connaissais pas ( aria-label="" ) et ce ( class1.class2.l$*3 ) J'attends avec impatience => ( 20 Projets JavaScript ) . Ce qui est super dans ce cours c'est que l'on peut rajouter des classes active dans le javascript pour des animations supplémentaires au niveau du DOM 👍👍👍👍👍👍👍👍 Merci Enzo .
Hello Enzo, toujours aussi bien ces petits tutos merci pour ces petits tips de ci de là.
Voyant le début de la vidéo il y a quelques mois en cherchant je suis tombé sur un site d'agence présentant un peu dans ce genre : "marsrouge",
étant débutant (et je crois pour un moment ahah xp) j'ai été impressionné par la fluidité que cela pouvait apporter en plus du rendu :)
en tout cas thanks !
Trop bien comme idée de vidéo. C'est pile ce qu'il me fallait. Merci👍
Salut, si tu ne l'as pas déjà faites, est ce tu pourrai faire une video sur le button type submit quand il est en dehors d un formulaire mais quand meme relié à ce dernier ?
Pour l'accessibilité, pas besoin de aria-hidden etc quand le menu est caché ? Pas besoin non plus de disable(ou display none) les liens du nav pour éviter un focus de navigation au clavier (tjs quand le menu est caché) ?
Salut, très bonne remarque, je l'ai oublié mais on peut ajouter un toggle de aria-hidden en fonction de la visibilité du menu ainsi que tabindex="-1" sur les liens afin d'empêcher la navigation au tab 👍.
J'épingle ton com!
excellent !
Merci pour cette vidéo très utile !
Le titre me pique dans l'œil, alors je vais me régaler avec le suis 🙏🙏
Super tuto merci !
Impossible de récupérer le code source après avoir renseigner l'adresse mail. Une autre solution ? Merci
Bonjour j'espère que vous allez bien merci beaucoup pour vos tuto j'ai un projet de création e-commerce j'ai déjà l'idée avec grave canva vous faite des tuto sur e-commerce côté front end
Super video !
Bonjour,
En tant que débutante je trouve que tout est super clair, j’ai tout compris mais… mon bouton ne fonctionne pas 😭
Quand je clique dessus, rien ne se passe… d’où est-ce que ça pourrait venir ?
En tout cas merci pour vos vidéos elles sont super bien expliquées !
Salut, ta vidéo est très intéressante. Etant débutante, on voit cela comme étant très compliqué alors que pas tant que ça.
Mais je me pose une question. Si on part du principe qu'on utilise ton menu rideau pour smartphone only.
Comment pourrait on switcher d'une vue pour ordinateur à ton menu rideau.
Je ne sais pas si je suis claire.
Admettons on a une navbar verticale left sur pc et que dès qu'on passe sur une vue smartphone la left navbar disparait pour laisser place au bouton rideau.
& en l'activant, notre menu réapparait.
Il me semble ne pas avoir vu de vidéo qui correspondait à ma question.
Serait il possible d'en faire une stp ?
On fait ça avec des media queries en css.
Et ou avec matchMedia en JS 👍
J’ai des vidéos qui traitent de ces sujets
Bonjour , je voulais vous remercier pour les cours que vous proposez sur votre site qui sont super . et je voulais attirer votre attention que y'a un problème avec votre site je suis en train de suivre la formation CSS et d'un coup les vidéos ne veulent plus s'afficher. Pouvez vous m'aider svp ?
Il y’a eu un bug de serveur pendant quelques heures, mais tout devrait être rentré dans l’ordre désormais.
Merci 🙏
Pourquoi dans le lien du code source je ne reçois pas le code ? J’ai pourtant bien entré mon adresse mail
Tu vas faire une maj des projet react ou pas ? Car quand je fait npm start sur un projet j’ai une erreur
Je finis la maj "20 Projets JS" là puis j'attaquerai les majs React.
Mais normalement npm install puis npm start ne devrait pas retourner d'erreur sur les projets, qu'importe la date de création.
thank
Comment on fait pour avoir le scripts.js ?
C'est en description 👍
merci pour le travail, mais ca fonctionne pas j'ai le meme probleme que toi à la fin, la navbar n'apparait pas, j'ai modifier le script mais ca marche pas
Bonjour et merci, le code source dispo en description fonctionne 👍
Hello, quicksand ca veut dire "sable mouvant"...
Ah merci aha
Mais on cherche toujours le rapport avec une police d'écriture
perso j ene recois pas le code en email ... xD
Vos matériel svp...