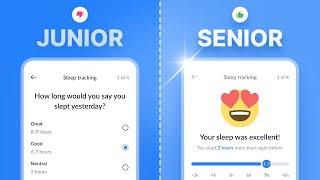
Variables en Figma (Colores) - Paso a Paso
Вставка
- Опубліковано 24 гру 2024
- Aprende a utilizar las variables y colores en Figma
❤️ Curso Figma Completo (Gratis): • ✅ CURSO FIGMA COMPLETO...
✅ Descarga Figma en: oscarrgb.com/e...
✅ Descarga Elementor Pro: oscarrgb.com/e...
🏆 Suscríbete para más:
/ @oscarrgb
🚀 Únete a la Academia para Emprendedores Digitales co-freelance
🎁 15% de descuento con cupón "youtube" 👉🏻 co-freelance.com 👈🏻
#ElementorPro #Slider #DiseñoWeb









Gracias por ser tan claro😄
😍
Gracias ❤
Así si que es facíl ! gracias maestro
Grande Buba!!!
¿Esto se debe hacer en cada proyecto o en qué ocasiones se debería determinar las variables así?
No, cuando necesitemos crear un sistema de diseño, normalmente en productos que van a tener continuidad y van a seguir creciendo. Para una web no haría falta, aunque yo suelo hacerlo con colores y espaciados si la web tiene muchas páginas que diseñar.
Esto aplica para versión de pago de figma verdad? estoy intentando en el modo gratuito pero no me deja agregar más de un modo de variable 😔
Creo que si, en la versión de pago puedes hasta 4 en la versión organización más. si piensas en darte de alta, ya lo sabes usa mi código promocional y me ayudas 😜