Upscale LOW Resolution Logo To Razor Sharp Vector (Photopea Tutorial)
Вставка
- Опубліковано 7 кві 2024
- #photopea #photoshop #graphicdesign
A while ago, I made a video about how to upscale low resolution logos and graphics into high quality vectors, I decided to reshoot this video to incorporate the awesome feedback that I got from some of the viewers.
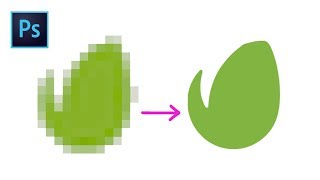
Just a heads-up before we start, this tutorial only works on single color images like this one I’m using here.
If you don't already know, Photopea is the best free alternative to Photoshop for your photo manipulation and graphic design needs, it can run right from your web browser, so no need to install anything on your computer.
You will need to install Inkscape if you want to open and preview SVG files, download it from here :
inkscape.org/release/inkscape...
Leave a comment if you got questions, suggestions, tutorial requests, or simply say Hi !
Thanks for watching ❤ - Навчання та стиль









thanks❤
Easy image to do this with, as all the corners are rounded anyway, it is a lot harder to pull of with sharo edgesm as these methoidsa all round those off, and u have to manually edit the vector to recreate those again. Which can be very time consuming if the image is complex.
EDIT: Te original shows it does have sharp edges at corners.
Wow
🙏
Legal
🤔🤔