🥑📱 Grocery Shop App • Flutter Tutorial ♥
Вставка
- Опубліковано 10 вер 2024
- 💰 I'll develop your MVP app: mitchkoko.app/mvp
📱 Code: mitchkoko.app/
🎓 Flutte Beginner Course: • 📱 FULL Flutter Beginne...
💌 Email: business@mitchkoko.app
~;
/ createdbykoko
/ createdbykoko
/ createdbykoko
/ mitchkoko
~;
DRIBBBLE DESIGN • dribbble.com/s...









💬 Chat App w/ Notifications • mitchkoko.gumroad.com/l/ChatAppMasterclass
📱 Flutter Masterclass • mitchkoko.app/
🔥 I'm coding a startup.. www.patreon.com/mitchkoko
If you need more help on each widget, check these out:
GRIDVIEW • ua-cam.com/video/nUBMK7UEQ1Q/v-deo.html
LISTVIEW • ua-cam.com/video/k1LxTsmAURU/v-deo.html
GESTURE DETECTOR • ua-cam.com/video/iTrqA8Ec0gQ/v-deo.html
GOOGLE FONTS • ua-cam.com/video/w9rB4cnAPIg/v-deo.html
IMAGE • ua-cam.com/video/6TmpjwKX9AU/v-deo.html
I hope this helps you ❤
Yes it's great idea design all the pages
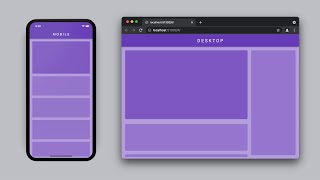
I love this idea of multiple screens. Keep this up. And keep making the uis complex.
@@clifordachoka more to come!! Gota make these apps more functional!!! 👨🏽💻❤️
What is bette for state management provider or getx?
@@parekhdeepsatishbhai4788 provider is better it's simple and easy for Beginners
Was waiting for things like these, multi pages with state management and some kind of functionalities. keep it up bro and thank you for your efforts
Hey Gabriel glad you like it! i hope this helps. let me know how it goes!!
@@createdbykoko It was nice and clean as always, and it helps a lot yeah, but one thing if you can try to push a bit further it would be more helpful, especially in state management and functionalities. Once again thank you
The animations on the text at the starting page would be a really nice touch
Good idea!
Please just make a full e commerce app with firebase as backend... many and I will really need it!! Thank you 🙏🏽
Firebase is not best solution for it. I recommend you to learn django, Python as a backend
Awesome 🤩 here we go again. Good job Mitch
Thanks Billy!! first comment hehe
Very nice flutter tutorials. You make flutter so easy 😄. Definitely this multi page app makes more sense so I would suggest you to build more multi-page apps🤞.
More to come 👨🏽💻❤️
Grocery app with firebase would be awesome. Great tutorial.
Mitch koko is an alien or A.l nobody will deceive me on this one,this guy is too good
waiting for a multipage app, thanks man for all your efforts
As always very good tutorial video by Mitch Koko.
Thanks Mitch. Have been waiting for this kinda video.
Let me know how it goes :D
@@createdbykoko Thank you
Please can you add more to this groceries like notification, get data from filestore, like product search by category and subcategory, checkout and secure payment. Thanks
I'm in love with your channel just keep uploading. 😊❤️
Thanks muhammad haha more to come👨🏽💻❤️
Thank you for this video, really appreciate and continue to make more. bought your course and I love it but please update with state management, responsiveness in other devices(not tablet and computer}, and other advanced stuff for those that can at least create basic UI so we can grow or make another course. Thank you
Thank you! Will do!
@@createdbykoko Awesome
Thanks for adding the cart page, you rock 🔥❤️🧘♂️💜💜💜💜
You are so welcome kenneth ❤
Nice work 😍 waiting for more!
Hey Muhammad :D
Why don't you use Elevated buttons?
Good question, maybe i could use some elevated buttons instead of material buttons. Do you like elevated buttons?
@@createdbykoko yes, I think Elevated Buttons are better...
im dying with silvergriddelegatewithfixedaxiscount
so sweet coding, 감사합니다^^
안녕하세요ㅋㅋㅋ
Really great tutorial keep going forward... We need complete app with API hope will be node js and MySQL.thank alot
very good video as u included multiscreen as well as Provider...indeed, very helpful for beginners.....Awaiting your video with provider+firebase combination....like update the same one with firebase data👌👌👌👌
really nice tuto btw
Thank you sir this video is very helpful for my training
awesome!!
Thanks! Lmk how it goes
I want more of this
More of this to come then 👨🏽💻❤️
GREAT❤🔥
❤🔥❤🔥❤🔥 glad u like it!
@@createdbykoko Big Fan of ur work ❤️✨️
This are so good a real hero
Nice tutorials waiting for more videos
Love the videos, keep it up mate. Would love to see a tutorial on icloud db management to save data, cheers
Its good. Waiting for next video
Great video! you're too good.😃
hi! been following you throughout your vides, but somehow I can't see videos about model-view-controller tutorial. I hope you can make about it. You're very good creator. Thank you!
Hi, I wanted a different way for users to add items to cart. That is they add items simply by clicking on an add item button and then they are able to search for item they are looking for...click on the item and it's added to cart . This means that at d backend, I would have to import a csv file of items and prices...how would I achieve this
Instagram clone with (back end firebase,bloc State manegement)
Pls sir
Sure ill look into that
hi how did you not press the play button how do you instantly when editing something in vs code it appears in iOS simulator I have vs code and every time I have to press play button can't do it like you
excelente muy buen tutorial gracias
wow. this was extremely helpful. thanks a lot.
in my project though, how i want to add a details page. page has been created but how do i pass the selected index properties.
do i use a pageRoute or provider
Please do it using firestore please
Bro it was easy to understand the code from your video . I wish if you had added the authentication and payment options too.
Amazing Tutorial...🙂
Really helpful
if i may ask, why use a container for the button instead of just a flatbutton or an actual button widget? sorry if i missed it, just new to this and want to understand why choose b over a.
Can u build a dark / light mode app with provider. Updating the theme in different pages. Kind of
Yes i will do that dark light mode for you❤
@@createdbykoko great. Thank you ♥️
I have a request.. please make a video on in app purchases for playstore.
how to add products dynamically in a Firebase database
One thing I want to ask , should I use any other buttons like elevated buttons , text button or make a text widget and put in order gesture controller just like you ? What is the better approach here ?
Is there a benefit to using provider over riverpod? I’m trying to decide which state manager to learn. And also can you combine Hive with state managers to save the cart between restarts?
I would say just use the option that is easiest for you. Then when you run into a problem that requires a more sophisticated solution, go for that. Also yes in future videos let’s use hive to save that kind of data 👨🏽💻❤️
In Nepali : दामी छ धन्यवाद मिच कोको
Translation: wonderful video Mitch Koko
Haha no worries❤❤
Mitch koko where to learn from beginner to advanced flutter as well as dart language
Hello may i know please which software are you using for the ode?
It would be great if you connected the pay option to firebass, and if you fetched the items from database.
Thanks Mitch🙏🏼
Noted ❤
@@createdbykoko would be appreciated if you still doing this. the payment, firebase and fetched items from database
Hey ;)
I was thinking about making an app that sends your status/emotion as a notification to another phone, how can this be done?
Notifications! That’s one area i gota look more into and maybe make a video on!!❤
@@createdbykoko Thanks!! Would love if you make a video about it ;) Was thinking about simply pairing with two devices and each user can send an emoji describing their state, sounds good for couples but as a begginner thats why too complicated for me
your intro is very good can you tell me how can i make it
Software called Rotato
which version of flutter do you use ?
This was great. When can you show us how to authenticate a use and place a real order as part of this App,?
This is great but you should make complete pages not just only one or two
I saw your previous videos you only design one page or two not all you should design all pages.
yep working on more multi-page apps :D
What is better for state management provider or getx?
Depends on your needs!! How complex is your app
@@createdbykoko ok
how can I add the List's index into the badge package? sir, please tell me about that
This is great tutorial but at the end how can add like in CART if the total is 20$ then the customer pay 50 then, write 50 then the balance will be 30. And this need report in back end like excel or database kind to record all the transactions. How can I develop this?
please provide the images
Can you please teach how to make the purchase history and how seller view the order plssss
Could you make a content about the authentication and provider more in deep?
FLUTTER AUTH PLAYLIST:
1 • 📱 Modern Login UI • ua-cam.com/video/Dh-cTQJgM-Q/v-deo.html
2 • 📱 Email Login & Logout • ua-cam.com/video/_3W-JuIVFlg/v-deo.html
3 • 📱 Email Sign Up • ua-cam.com/video/qlVj-0vpaW0/v-deo.html
4 • 📱 Google Sign In • ua-cam.com/video/1U8_Mq1QdX4/v-deo.html
PROVIDER:ua-cam.com/video/uQuxrZE2dqA/v-deo.htmlsi=dtHbvw_zar33_fHv
I have windows os, do i need a mac to learn and get job as flutter developer?
How can we track these orders another screen ? Please teach us🙏
Bro where did you get these images from, they are so nice I want to know the source please
flaticon.com i think
@@createdbykoko thank you bro
can you please help me for dropdown for adding netweight, like 700 Kg that kg will come in dropdown
It's not scrolling
Cool App. I played around with the Cart model using a Map structure instead of just a List:
class CartModel extends ChangeNotifier {
final List _shopItems = [
{
'itemName': 'Avocado',
'itemPrice': '4.00',
'imagePath': Assets.images.avocado.path,
'color': Colors.green,
},
{
'itemName': 'Banana',
'itemPrice': '2.50',
'imagePath': Assets.images.banana.path,
'color': Colors.yellow,
},
{
'itemName': 'Chicken',
'itemPrice': '12.80',
'imagePath': Assets.images.chicken.path,
'color': Colors.brown,
},
{
'itemName': 'Water',
'itemPrice': '1.00',
'imagePath': Assets.images.water.path,
'color': Colors.blue,
},
];
... The imagePath value is using the Flutter_Gen_Runner package instead of a String literal.
The Map structure is used like...
GroceryItemTile(
itemName: cartModel.shopItems[index]['itemName'].toString(),
itemPrice:
cartModel.shopItems[index]['itemPrice'].toString(),
imagePath:
cartModel.shopItems[index]['imagePath'].toString(),
color: cartModel.shopItems[index]['color']! as Color,
onPressed: () =>
Provider.of(context, listen: false)
.addItemToCart(index),
),
wow so nice app
Haha thanks 😊
problems are included this source code running time
can you use list of map instant of list
Great video
thanks💜 hope it helps! how's your flutter app going :D
did you make his database?
Using Providers: 10:00
Did you learn flutter from Dr. Angela Yu?
how to make "pay now"?
Please Can you Make Full Bus Tracking Mobile App
Guys, does anyone know how to download dribbble designs ? Or do you do it just by looking at the dribble ?
yeah just by looking at it haha
@@createdbykoko Ok, thanks
@@franciscogabriel1771 no worries bro. I use dribbble to find inspiration
tttttttttttttttttttttttttttthhhhhhhhhhhhhhhhhhhhhaaaaaaaaaaaaaaaaaaaannnnnnnnnnnnnnnnnnnnnnkkkkkkkkkkkkkkkkkkkkkksssssssssssssssssssssssssssss
Yooooooouuuuuuuu’reeeeeeeeeee weeeeeeelccccccooooomeeeeeee ❤️
bro please slow down a bit
Noted ❤️