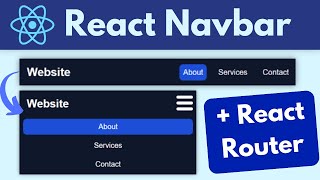
Navbar in React JS
Вставка
- Опубліковано 28 лис 2024
- Navbar in React JS, Navbar React, How to Create Navbar in React JS, How to Make Navbar in React JS, Navigation Bar in React JS, Navigation Menu in React JS, Simple Navbar React JS
Start the FREE Software Development Introduction Course with CourseCareers Now: coursecareers....
*Get $50 Off The Full Course
-------------------------------------------------------------------
Click For More: / @codehal
Website:
codehalweb.com/
-------------------------------------------------------------------
Get Source Code from here and support me ❤
buymeacoffee.c...
Get Source Code by PayPal
ko-fi.com/s/c2...
🔔 Subscribe Now!
/ @codehal
Related Videos:
Responsive Navbar HTML CSS | Responsive Animated Navigation Bar
• Responsive Navbar HTML...
Animated Navigation Bar in HTML and CSS | Menu Hover Animation Effects
• Animated Navigation Ba...
Animated Navigation Menu Bar using HTML CSS | Animated Tabs with Indicator
• Animated Navigation Me...
Login Form in React JS
• Login Form in React JS
How To Make Login & Registration Form Using React JS | Sign In And Sign Up Page In React JS
• How To Make Login & Re...
Download Image:
drive.google.c...
Fonts:
fonts.google.com/
Image Sources:
Image created by rawpixel
www.freepik.com/
Codehal
-------------------------------------------------------------------
#css #cssanimation #csseffect #codehal
-------------------------------------------------------------------
Disclaimer video is for educational purpose only. Copyright Disclaimer Under Section 107 of the Copyright Act 1976, allowance is made for "fair use" for purposes such as criticism, comment, news reporting, teaching, scholarship, and research. Fair use is a use permitted by copyright statute that might otherwise be infringing. Non-profit, educational or personal use tips the balance in favor of fair use.









Start the FREE Software Development Introduction Course with CourseCareers Now: coursecareers.com/a/codehal?course=software-dev-fundamentals
*Get $50 Off The Full Course
thanks for adding the resources to description
Nice
I made it
🎉🎉🎉🎉🎉
Mi primer proyecto en React❤
My first project in react
amazing.. but please keep continue to make fully navbar, more pages using NavLink, and dropdowns.. it would be nice of u continue to complete fully of navbar
I love simple codes. Thanks for this tutorial
Great bro good job❤❤
oh ya i have question, if u open another page so background of image will be unseen? and background image of navbar will stay ig u move to another pages??
Sir which software do you use to record your screen
hey i got a question for you or anyone who knows so i followed the login tutorial you made for the login page the purple one anyways im wanting to add a title above it like an h1 title above the login page but its weird like i cant get it on top of the login page without having to do it manually with margin
Ola, sigo seu canal ja tem mais de 2 anos! como você fez para que seu terminal fizesse essas pre-configurações de escolher o framework e fazer funcionar o comando: npm create vite@latest? no meu terminal deu erro. Me ajude a desvendar esse segredo!
Don't you have node.js installed ?
@@neversonkawana2395 acho que não tenho.
Entra no site do node e instala ele. Provavelmente você está sem o node instalado no terminal.
@@waltergoncalvesrodriguesneto vlw pela dica Walter. Irei tentar fazer novamente.
Nice
Bro please make it responsive navbar in react JS using useState hook with small animation like slide in out....
You could've use an UI like material ui if u like
Can you tell me the name of software sir
Vs code
1st