How To Make Website Using HTML And CSS | Website Design With HTML And CSS
Вставка
- Опубліковано 16 жов 2024
- Learn How To Make A Website Using HTML And CSS | Website Design With HTML And CSS | Website Design Tutorial
❤️ SUBSCRIBE: goo.gl/tTFmPb
❤️ Complete website Using HTML and CSS
✔️ 8 Complete website step by step
✔️ Source Code Download
✔️ 76 Lectures, 12 Hours Video
✔️ Course Completion certificate
👉 easytutorialsp...
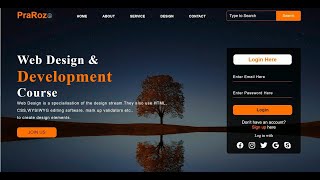
Here in this video you will learn to make a website header using HTML And CSS step by step
-------------------------------------
You may like below HTML and CSS tutorials
HTML and CSS from Beginning
• Complete HTML & CSS Co...
Make Complete Website Using HTML & CSS
• How To Make Website Us...
Make Job Website Using HTML And CSS
• How To Make Website Us...
Create Travel Website Using HTML and CSS
• How To Make A Website ...
Make Ecommerce website using HTML and CSS
• How To Make Ecommerce ...
-------------------------------------
My recommended tools and tutorials
👉 easytutorialsp...
------------------------------------
Image Credit
www.pexels.com
-------------------------------------
Like - Follow & Subscribe us:
► UA-cam: goo.gl/tTFmPb
► Facebook: goo.gl/qv7tEQ
► Twitter: / itsavinashkr









when i hear this accent, i know that video is going to be excellent
Lol!!! It's Indian Accent bro. Indians are tech savvy
same
Indian? I knew it too. Wish he would explain the codes rather than just typing it.
Same))))
@for reelinc Racism means they use SKIN COLOUR and in a BAD WAY
This ones on accent and its a GOOD comment
I studied IT but didn't pursue my field for over 10 years already and now wanted to pursue it again, I'm just amazed of what kind a developer you are. You put so much time in your studies back then I'm sure hehe because me I don't =D anyways thank you for the wonderful tutorial I will probably create my website again tomorrow. Earlier I tried creating website in wordpress.
Try vs code
Really awesome video! I've been trying to build a webpage for months now and it always went bust at some point when I tried to put my own info, logo, images etc... But your tutorial keeps it simple & clean, so I was finally able to have it done! Thanks a lot 🥇🏆
Hy bro, can you send me source file of this tutorial please
@@smartilyasdesign4272 smart ilyas isnt very smart is he
@@smartilyasdesign4272 I too would like this.
@@sonicraft9996 lol
@@iplayrblox im glad you liked this one bro, i hope it got you nice and wet. Have a lovely day!
style.css
*{
margin: 0;
padding: 0;
font-family: sans-serif;
}
.banner{
width: 100%;
height: 100vh;
background-image: linear-gradient(rgba(0,0,0,0.75),rgba(0,0,0,0.75)),url(Untitled_presentation.png);
background-size: cover;
background-position: center;
}
.navbar{
width: 85%;
margin: auto;
padding: 35px 0;
display: flex;
align-items: center;
justify-content: space-between;
}
.logo{
width: 120px;
cursor: pointer;
}
.navbar ul li{
list-style: none;
display: inline-block;
margin: 0 20px;
position: relative;
}
.navbar ul li a{
text-decoration: none;
color: #fff;
text-transform: uppercase;
}
.navbar ul li::after{
content: '';
height:3px;
width:0%;
background:#009688;
position:absolute;
left:0;
bottom:-10px;
transition:0.5s;
}
.navbar ul li:hover::after{
width:100%;
}
.content{
position:absolute;
width:100%;
top:50%;
transform: translateY(-50%);
text-align:center;
color:#fff;
}
.content h1{
font-size:70px;
margin-top:80px;
}
.content p{
margin:20px auto;
font-weight:100;
line-height:25px;
}
button{
width:200px;
padding: 15px 0;
text-align:center;
margin:20 px 10 px;
border-radius:25px;
font-weight:bold;
border: 2px solid #009688;
background: transparent;
color:#fff;
cursor: pointer;
position: relative;
overflow: hidden;
}
span{
background: #009688;
height: 100%;
width: 0%;
border-radius: 25px;
position: absolute;
left: 0;
bottom: 0;
z-index: -1;
transition: 0.5s;
}
button:hover span{
width: 100%;
}
button:hover{
border: none;
}
INDEX.html
My First Website
Home
Bedroom
Dining
Kitchen
Backyard
Design Your House
whatever
WATCH MORE
SUBSCRIBE
Thank you so much
please give me code of this website 🙏
Thanks dude
Hey can you help me I’m still trying to to create web page following this video but I’ve my own image and logo but my css file doesn’t link to my html file plz help
@@zarkjadoonglobe , name your css file "style"
You just do everything so easily and make it interactive!!! I have been searching for some features in CSS and boom u got anything, man. Appreciate it. May Allah bless you for putting so much effort on educating us)
What kind of sotware did he use to create website?
@@hassanamidubrown4399 VS CODE its a text editor software
if you mean softwares for writing code there are a lot and the most famous is vscode so just try them and see what of them you like more @@hassanamidubrown4399
@@hassanamidubrown4399Vs Code
@@hassanamidubrown4399 brackets
I am a beginner. When I watch this video I understand only 45% what you typing there .
Guys I recommend everyone who started learning also try to watch more videos like this it will help you understand and you gonna remember better of typing code what you learned from somewhere
Thank you for the amazing video... for those who are facing problems showing the span under the button it is just because it is hidden under the background image ...
so put the z-index: 0; for banner and z-index:1; for button and the prblm is solved
🥰
thanks for that mate👍
omg lifesaver, was stressing for 20mins!!
thanks i was wondering that what happened
hey man im a dev student specialized in backend. CSS and HTML has always been my biggest weakness, i find those languages extremely annoying and complicated but your tutorial here made it easy and logical. thanks a lot man
Is it you Anakin?
if anyone is facing problem in the last part of the video referring to the hovering over buttons and the text gets covered.just do z-index=-1 in span and z-index =0 in the button section above
Thanks Anand, this comment will help others
Thank you so much Anand.....i was stuck on that part
The pleasure is mine❤️
@@anand_prabhat Thank You so much! This helped me a lot..
Thanks!
thank you for your easy tutorial,i have created my port folio for my freelencing account by watching your video....
thnx from our heart
You are most welcome
@@GreatStackDev hello, teacher, i want to know how much do web developers earn per month, you see, im a beginner and i don't want to waste my time when i reach the advanced developer level and find out that its worthless. if you are comfortable sharing, please tell me. Also, i love your teaching.
Awesome tutorial, thank you! I was trying to figure out how to make my logo and menu allign for days, and your video helped me do it! 4:07 justify-content: space-between; is all I was missing. hahaha
You can use Sublime it has the function
@Abhinav_Playz I agree. VS Code has everything a coder needs.
well, i wanted to ask if you can show a video of continuing the next part by using this as a website
You can improve your production speed and efficiency by just using the vs code and live server extension . It will run the code you are typing on a local server host and update it in real time as you update your code . It will help you a lot . Give it a try and thank me later ❤️
true...
2:40 bro honestly this part i just didn't understand. I replayed it over 30 times not even kidding and still dont get how u got linear-gradient to still connect on a different line
Today is the first day of my html and css journey .I'm going to loving it. video is just incredible.
Hows going? How much hair did you lose?
@@UtraxTV you?
Thank you so much, sending love from Morocco
Thank you too Nassima
You creat a design is very beautiful and very very easy .Thanks for this ❤❤❤❤❤❤😊
Why is it easier than what we were taught.....I wonder why I pay to teach myself on UA-cam 😭😭
One of the best tutorials out there on creating a static website. extremely beautiful and informative. Thanks mate!
It would be very helpful if you provide links for the images and logos used in the making.
Hello Vikash & Avinash, the content is really good, there is just one thing that I would like to point out.
Please please provide at least one sentence of explanation on each line of the code, so that we know why we are using what we are using.
Still I learned a lot from your video. Thank you so much for the great content.
Good tip but they're body language is super good and really good at explaination but good point 😊
yea comments
love the tutorial. Would be great if you can include the static files like background image and logo. Awesome work!
Anyone know the dimensions of the background image and logo? If I know the width and height in pixels, I can use any free image editing program to crop a free image from pixaby or pixels.
@@ghostwavewrider 16:9 ratio pretty sure
You are a modern HERO!
Now hard my exams are coming focus!
Why I am tempted to your channel?
Thank u very much I just completed my first website for ur help tnxs alot
My background image url (3.01) didn't work without a quotation mark ("") like yours.
It seems the ' .content transform: translate(-50%)' moved my content all the way to the left, had to figure that 'margin-left: 50%' corrected this for me.
The background image was taken in my country! Love the clean design.
👉 Make Multi Page complete responsive website: ua-cam.com/video/oYRda7UtuhA/v-deo.html
I was able to create this webpage all by myself without watching the tutorial, But did learned some of the things that I didn't know before. Really useful video.
how do I make a sub-page linked to the buttons??
Sir, thank you so much. I really appreciated your efforts. I would be grateful if you can also create a website on construction. Your videos are completely substantial and it's 100% guidance. Thank you once again
Sir can you make how to make a website where people can watch and upload animes and cartoon
1) I want to add webpage you taught now
2) I want to add premiere
3) I want to add sign in and sign up
4) I want to add choose which language you want to see this specific video
5) how to upload anything on website
6) how to upload it on google for public
7) and download button where they can download
8) and playlist for each season
9) search section
Me: “There’s no way you can teach me that from scratch in 10 minutes..”
Easy tutorials: “Hold my beer...”
👏👏👏
yes boi
Which editor you used ?
Absolutely love your videos! But can you please clarify why you added two rgbs in the linear-gradient? Why not one? 2:47
I just tried it with one and it doesn't work. So maybe because it's a gradient it has to take 2 color values
Hello, I can assist you in managing the issue. Let me know if you need anything / got a question.
I highly recommend his Udemy course guys especially the one with 8 projects.
Hi! This video is awesome thank you so much for you tutorial!! I’ve got a question : how can I make it responsive? Should I use @media and if so do you have the css for that? Thanks again ☺️
u should provide a code in the link so that we can directly copy and run.....it will be easy for us so that we dont have to write in copy or pause the video everytime
did you find the code? i need it rn xd
can you send it
learning purposes. its better to rewrite code so u rlly get it
Abbey chutiye seekhne valo ka kya
You are such a genius thanks really made my day
You're very welcome. Thanks for your comment. 😊
I just coded along with your tutorial. It was very easy to follow. I've completed the whole project. Thanks for your help!
send me the link
could u plz upload it to google drive and send the link here
if possible
How could you possibly did it I’m still trying to create I’ve my purchased logo and image
such a legend manyyyyy thaaaaanks to you saved my project!!!!!
What a fantastic project! Wonderful! Thank you!
Thank you from aspiring designer from Serbia! 🙏💙
Welcome!!
Easy to follow and absolutely love the design. Thank you!
It's soo easy to learn more things thankyou sir❤
Sir, after adding z-index:1; it's background becomes transparent after hover effect. What would i do now? And if i remove z-index then after hovering, text is not visible
me too, have you resolved it yet?
@@ducwan no but I used same code in a different project, I was able to execute the hover effect. But after many modifications too, this didn't work in this project. Idk why!
@@diptis2915 Oh, I see. I'm still trying to fix mine. =((( many thanks
Put the text color white
or other , not the same as background color
@@JesusEldenRing okay.. thank you I'll try
Much better looking than my school website
Thank you so much. I have a question tho. Does the background image size matters? If so, what is the recommended size or what is the size of yours?
What size did you use? Am having some issues 😅
Hello sir, in this tutorial, at the .content, why did you use TRANSFORM value when the TOP value and TEXT-ALIGN value can take it to the middle of the page. Thanks for your quick response
Good design 👍 but always complete the tutorial into responsive version.
Yhhhh was about saying this
Listen ! if you want that in a responsive , you have to use CSS Grid ..
@@DrinkCola what about using css flex?
To make it responsive he can just use few expressions of Bootstrap.
Needed this content. Thanks to the pple who liked the video and so youtube put this video in top of my search results...
You're the reason i am coming back to learning code otherwise i would have waited for a while .
Subscribed and bell icon is on
It's really helpful sir....thank youu for this amazing video❤️
Can anybody help me plz. I have added a different background image and that image is not being displayed completely(only some part) though it's fitting the entire page. I have written the same code as explained here! Does it depend on the size of the images we choose? Please reply!!!!!!!!!!!
My background image doesn't display :(
@@md7986 same
@@md7986 Any luck? My image is displaying either??
You are a good teacher sir, I like your way of teaching 😊❤️
Uhm can someone answer my question? Why the hover is not working on my website? Even i follow the procedure in the video?
u must have committed some error, bcz mine is working very well
Thanks for this. Is there a continuation for this video? For the other pages, etcetera.
Great Tutorials Sir
Am a beginner and this video helped me create a complete webpage like yours thank You Very much I owe you a subscription
I would like to say something regardless of my experience, when I tried to put my own backround image and my own logo image it didn't showed up even though I typed the right syntax/code. It must be because I'm using an android? And your coding only works best in pcs, laptop, desktop, and many more? If so, please inform me and lend me some tips to fix this minor issue, I've been also looking for the solution for hours now. I would gladly accept your accomodation and response. Thank you in advance!
Would be great if you shared source code too!
Simple tutorial to learn HTML and CSS. Thanks a lot.
Really easy to follow... great job!
mine is not responding
How to just join my website to Chrome or any browser??? Is this already or we have to ??
Sir aap konse software me coding karte ho ?
And kya hum notepad me same coding kr skte hai ?
Plz reply sir
Super Splendid...so simple and straight forward....❤❤❤...let me take from your steps... what a simple markup...
With thanks
From Eswatini...
Thankyou. You are my sir. ❤️ This work is excellent. I give to this channel 🌟 🌟🌟🌟🌟. Thanks sir. Love from sri lanka 🇱🇰 ❤️
Thanks and welcome
Great tutorial. Greetings from Finland!
Thank you. You’re the best! 😊
hi everyone, i love this video 😎 it helped me alot
Glad it helped!
really easy to learn (web design) video. Thanks from Dhaka, Bangladesh. CEO, GIGFT Genuine Institute of Garments and Fashion Technology.
thanks bro
most usefull your video
thank you very much for this video Mr Murray is very impressed I hope you're successful!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
Thanks bro,I'm learning how to make a website
If such developers are in this world, there's no need of bootstrap, tailwind CSS and other Frontend libraries. Because, these designs are absolutely amazaing !
thank you brother i am from muslim and i hav veri small know of inglesh, Thanks sister for this great tutorial
what app are you using to write all the codes? Ive tried different note pads and the codes that i type are simply notes and dont have any color either. I did save the document as index.html and index.css so idk the problem
you have done a great job. lets get start it. God bless you
thank you very useful.....Im done with my website now
Which software/App you using for this im using Visual Studio Code is that good i dont see the codes or maybe i making mistakes im a beginner
Is it a must I must put logo before the dining backyard and all those other things go to the right hand side
This guy and web dev channel is awesome
too good , too much helpful, and too much easy........
Bro try to add a little definition of the tags and functions you are using to make clear how they actually work...and what happens and why they are important etc.
Incredible!!!
Glad you like it!
it really help my college activities!!!!!!!!!!!!1 ty
which text editor are you using?
I love your pages
and also your speaking skills
learned allot thankyou
Sir I’m using visual studio code
But whatever you are describing in this video I’m following it on visual studio code but can’t make it in right way please please reply what should I do 😢
It don't matter with code editor you are using, It should work same. Please tell me in details what error you are getting?
@@GreatStackDev when I set background image with width size I can not show it on Google hence it is not linked with css only my written code is showing up on browser not the picture that has set in a background image
please check this video for most common error with background image: ua-cam.com/video/XOuGqClpnCk/v-deo.html
love the video, Keep up the good work!
Wah kya baat hai
Itna simple way 👌
which software are you using ? pls tell
It is a valuable step to implement website projects. Welcome and thanks a lot.
Which software you are using?
It's brackets Editor, you can download here: brackets.en.softonic.com/download
Here is the video for brackets editor shortcut keys: ua-cam.com/video/88Xb1fhst2I/v-deo.html
@@GreatStackDev thankyou so much
Hello im new to coding. What was your extension for auto closing the tags??
Nice tutorial, I have really learnt a lot from this...I am your biggest fan, thank you
This is great! Can you make a video on how to make it public so that way anyone can use the website?
Where do you get these amazing wallpapers?
You got a file so I can download those images? Not sure if my website is correct or not
Learning and knowing this by memory is impressive lol. After many years i guess you just get used to it.
Good day, thanks for this tutorial. I'm having issues with my items, they are not aligning to the top right also my logo of just sited at the center.
May I know what code editor are you using???