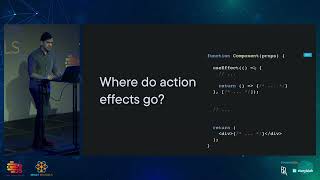
Let's Build React Query in 150 Lines of Code! - Tanner Linsley, React Summit Remote Edition 2021
Вставка
- Опубліковано 30 вер 2024
- Check out FAQ on this content, shortened version and extra resources for this talk at gitnation.com/...
Find the latest React talks & workshops at gitnation.com
🗓 React Summit Remote Edition 2021 #ReactSummit
Website - remote.reactsu...
Watch the full version of all the conference talks including QnA sessions on GitNation Video platform, follow the link → bit.ly/rsre2021...
Talk: Let's Build React Query in 150 Lines of Code!
Since React Summit last year, React Query has already become one of the most popular and powerful data fetching libraries for React. To celebrate, we'll be going behind the scenes to see how React Query actually works and even build our own useQuery hook in just 150 lines of code.
This event would not take place without the support of sponsors:
🏆 Platinum Sponsors
Focus Reactive → focusreactive....
Nx → nx.dev/
AWS Amplify → docs.amplify.aws/
WP Engine → wpengine.com/
Shopify → shopify.engine...
Rangle → rangle.io/
🥇 Gold Sponsors
Rollbar → rollbar.com/pr...
MUX → mux.com/
JetBrains → www.jetbrains....
Microsoft → aka.ms/devopsjsfm
Storyblok → www.storyblok....
Cloudinary → cloudinary.com/
Cleo → www.meetcleo.com/
Prismic → prismic.io/
G2i → www.g2i.co/
Netlify → www.netlify.com/
DataDog → www.datadoghq....
🥈 Silver Sponsors
StackHawk → www.stackhawk....
Kontent → kontent.ai/
Magic → magic.link/
Aldeia → aldeia.world/
Nacelle → nacelle.com/
Influxdata → www.influxdata...
Progress KendoReact → www.telerik.com/
Neo4j→neo4j.com/
Tara → tara.ai/









Really interesting, it's always great to see the code of the tools we're using, it pushes our understanding further. Thanks!!
Is there a git repo where we can find this react-query-lite code?
It could be useful to read it 'à tête reposée' :)
please how can I access data between component in React Query?
use the same query key
Idea -> explanation -> implementation from base concept up through higher abstractions. If all school was like this the world of software would be better for both UX & DX.
You are awesome! Thanks for making our lives better.
This has been amazing
This is so elegant wow
Good talk :) It was a bit hard to follow with you pasting stuff from out of nowhere but I guess it's safer for doing live coding.
React Query is pretty good but tbh, I don't find myself using it, merely because I've written similar solutions myself. What is fascinating to me is how much your library has caught the FE world by storm. Not because it's a bad library but rather because it's a simple library (ofc not pointing to this 150 LoC vers.) and those patters that you abstracted already existed. It only goes to show that the majority of developers don't understand most of the packages they use.