
- 59
- 161 358
Jonathan Waterworth
Australia
Приєднався 15 бер 2020
Full-time UI Product Designer teaching Figma & UI
Get Two of my fonts free today! bit.ly/2Wcpwa9
Get Two of my fonts free today! bit.ly/2Wcpwa9
Top 6 Web Inspiration Sites You Won't Want to Miss!
Looking for the best web design inspiration? In this video, I’ll show you 6 amazing websites that are perfect for finding creative web design ideas and staying ahead of the latest trends. Whether you’re a designer, developer, or just someone who loves unique web aesthetics, these sites will help you discover fresh ideas for your next project. Don’t miss out on this must-see list of top web inspiration sites!
Design books I've read and recommend
Steal like an artist - amzn.to/3LhaTL7
The Brand Gap - amzn.to/45AI7hy
Start with Why - amzn.to/4bdWQjL
Building a Storybrand - amzn.to/45ExE4F
The Creative Act - amzn.to/3L2HO5D
How to Win Friends & Influence People - amzn.to/3zikcYj
Show your work - amzn.to/3xm6wLo
Links in the description are typically affiliate links that let you help support the channel at no extra cost.
Design books I've read and recommend
Steal like an artist - amzn.to/3LhaTL7
The Brand Gap - amzn.to/45AI7hy
Start with Why - amzn.to/4bdWQjL
Building a Storybrand - amzn.to/45ExE4F
The Creative Act - amzn.to/3L2HO5D
How to Win Friends & Influence People - amzn.to/3zikcYj
Show your work - amzn.to/3xm6wLo
Links in the description are typically affiliate links that let you help support the channel at no extra cost.
Переглядів: 285
Відео
How to create an Animated Glowing Button in Figma: Tutorial 2024
Переглядів 331Місяць тому
Learn how to design an animated glow button effect in Figma with this step-by-step tutorial. Perfect for beginners, this guide will help you easily make an eye catching button and animate it within Figma using Smart animate Design books I've read and recommend Steal like an artist - amzn.to/3LhaTL7 The Brand Gap - amzn.to/45AI7hy Start with Why - amzn.to/4bdWQjL Building a Storybrand - amzn.to/...
How to Find Top-Tier Website & App Design Inspiration in Minutes: Mobbin 2024
Переглядів 319Місяць тому
mobbin.com/ Mobbin review 2024: An essential tool for UI, UX, and product designers looking for quick and high quality inspiration. I'll show you how Mobbin’s collection of web and app designs helps speed up your workflow, making it easier to find and solve design problems from top apps Design books I've read and recommend Steal like an artist - amzn.to/3LhaTL7 The Brand Gap - amzn.to/45AI7hy S...
Creating Awwward Animations in Figma: Tutorial & Tips
Переглядів 2122 місяці тому
In this video ill guide you step-by-step on creating four impressive animations in Figma using Smart animate. We will be creating a loading animation, mask reveal animation, text animation & a scrolling animation. We will create all of these by leveraging Figma's native capabilities. Design books I've read and recommend Steal like an artist - amzn.to/3LhaTL7 The Brand Gap - amzn.to/45AI7hy Star...
How to create Text Animation Buttons in Figma for beginners | Tips & Tricks
Переглядів 2473 місяці тому
Follow along for a tutorial on how to create an interactive dropdown component in Figma using the new UI3 Figma UI in 2024 Design books I've read and recommend Steal like an artist - amzn.to/3LhaTL7 The Brand Gap - amzn.to/45AI7hy Start with Why - amzn.to/4bdWQjL Building a Storybrand - amzn.to/45ExE4F The Creative Act - amzn.to/3L2HO5D How to Win Friends & Influence People - amzn.to/3zikcYj Sh...
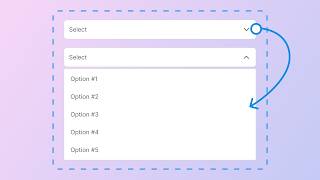
How to create an interactive dropdown component in Figma | New Figma UI 2024 |
Переглядів 7 тис.4 місяці тому
Follow along for a tutorial on how to create an interactive dropdown component in Figma using the new UI3 Figma UI in 2024 Design books I've read and recommend Steal like an artist - amzn.to/3LhaTL7 The Brand Gap - amzn.to/45AI7hy Start with Why - amzn.to/4bdWQjL Building a Storybrand - amzn.to/45ExE4F The Creative Act - amzn.to/3L2HO5D How to Win Friends & Influence People - amzn.to/3zikcYj Sh...
Figma UI 2024: First Impressions and Review | Config 2024 |
Переглядів 4384 місяці тому
Figma at Config 2024, released a redesigned Figma, called UI3. Let's nerd out and chat about the good and the not so good about the new UI Design books I've read and recommend Steal like an artist - amzn.to/3LhaTL7 The Brand Gap - amzn.to/45AI7hy Start with Why - amzn.to/4bdWQjL Building a Storybrand - amzn.to/45ExE4F The Creative Act - amzn.to/3L2HO5D How to Win Friends & Influence People - am...
7 Books That Transformed My Design Career
Переглядів 2684 місяці тому
In this video, I talk about 7 amazing books that have helped me level up in my career as a designer. All Amazon links below. Steal like an artist - amzn.to/3LhaTL7 The Brand Gap - amzn.to/45AI7hy Start with Why - amzn.to/4bdWQjL Building a Storybrand - amzn.to/45ExE4F The Creative Act - amzn.to/3L2HO5D How to Win Friends & Influence People - amzn.to/3zikcYj Show your work - amzn.to/3xm6wLo Link...
I tried to get 10x better at Website Design [Full Website Design & no code Development Process]
Переглядів 2125 місяців тому
I tried to get 10x better at website design and hopefully win a award for it one day! Follow along as I tackle a full website design and no-code development process with a focus on improving my visual direction. From initial concepts to a fully functional site, follow along as I start by sketching on paper, then take it into Figma for the UI designs, and finally develop it in Webflow. The Forge...
Creating Figma Hero Animations with Lottie: Tips & Tricks
Переглядів 1,3 тис.9 місяців тому
Creating Figma Hero Animations with Lottie: Tips & Tricks
Figma Design System Setup: Foundations & Variables
Переглядів 1,1 тис.10 місяців тому
Figma Design System Setup: Foundations & Variables
Figma Variables tutorial for beginners 2023
Переглядів 374Рік тому
Figma Variables tutorial for beginners 2023
Understanding Figma Interactive Components for Beginners 2023 Guide
Переглядів 546Рік тому
Understanding Figma Interactive Components for Beginners 2023 Guide
Figma Scrolling Text Animation Tutorial: Step-by-Step Guide
Переглядів 7 тис.Рік тому
Figma Scrolling Text Animation Tutorial: Step-by-Step Guide
Understanding Design Systems for Beginners
Переглядів 605Рік тому
Understanding Design Systems for Beginners
Creating Text Animations in Figma: Tutorial & Tips
Переглядів 17 тис.Рік тому
Creating Text Animations in Figma: Tutorial & Tips
Figma Auto Layout Wrap tutorial: NEW features revealed at CONFIG 2023
Переглядів 1,4 тис.Рік тому
Figma Auto Layout Wrap tutorial: NEW features revealed at CONFIG 2023
Understanding Figma Auto Layout for Beginners 2023 Guide
Переглядів 536Рік тому
Understanding Figma Auto Layout for Beginners 2023 Guide
8 Figma Plugins to SUPERCHARGE Web Designers
Переглядів 269Рік тому
8 Figma Plugins to SUPERCHARGE Web Designers
Understanding Figma Components & Variants for Beginners 2023 Guide
Переглядів 3 тис.Рік тому
Understanding Figma Components & Variants for Beginners 2023 Guide
How to vectorize a hand lettered logo in adobe illustrator
Переглядів 474 роки тому
How to vectorize a hand lettered logo in adobe illustrator
How to use the Pen Tool in Illustrator 2020 (free practice guide)
Переглядів 794 роки тому
How to use the Pen Tool in Illustrator 2020 (free practice guide)
How to Design a Badge Logo in Adobe Illustrator 2020
Переглядів 654 роки тому
How to Design a Badge Logo in Adobe Illustrator 2020
How to Design a 3d Real Estate Logo with the Perspective Grid tool - Adobe Illustrator Tutorial
Переглядів 1444 роки тому
How to Design a 3d Real Estate Logo with the Perspective Grid tool - Adobe Illustrator Tutorial
How to create a 3d Wacky Drop Shadow in Adobe Illustrator Tutorial
Переглядів 454 роки тому
How to create a 3d Wacky Drop Shadow in Adobe Illustrator Tutorial
How to make a Monogram Logo in Illustrator : Tutorial
Переглядів 4434 роки тому
How to make a Monogram Logo in Illustrator : Tutorial
How to easily weave type in Illustrator: Beginners Design Tutorial
Переглядів 6824 роки тому
How to easily weave type in Illustrator: Beginners Design Tutorial
How to create vector textures from photos - Photoshop & Illustrator Tutorial
Переглядів 834 роки тому
How to create vector textures from photos - Photoshop & Illustrator Tutorial
How to add gritty texture in Adobe Illustrator
Переглядів 1154 роки тому
How to add gritty texture in Adobe Illustrator








![I tried to get 10x better at Website Design [Full Website Design & no code Development Process]](/img/n.gif)
this is great and very nicely explained. Thanks a lot for doing this.
ok vc fez a copia e como faz isso? horrivel essa video aula. Odiei !
Thanks so much for this simple approach to making a dropdown. If I wanted to have multiple dropdowns on the same screen, each with their own distinct options, would I just duplicate each of the three key components? Thanks again!
Day fault?
A little more slowly with some more detail would be appreciated. I'm a Figma novice and trying to use this to learn something new for work but navigating FIgma is still difficult for me so following along at this speed was a challenge. Also, using the circles to show mouse position before click would be a tremendous help for me! You moved so fast from one thing to another that I couldn't even see what you were clicking on half the time. A bright colored cursor would also help to keep up with where you are in the menus (I use red or High Vis Yellow during presentations at work). Lastly, break out the steps more. When I was taught in elementary school how to teach or explain things, we had an exercise of teaching someone to make a peanut butter and jelly sandwich who knew nothing and only just popped into existence. You had to break down opening the cupboard, taking out the peanut butter, placing it on the counter, opening the lid by twisting it counterclockwise while holding the jar in place, opening the drawer, taking out the butterknife, etc. Simply saying "put peanut butter on one side of the bread...etc." was inadequate as they didn't know how to get the bread or peanut butter. If you take this type of mindset and speak to and point out every selection, I think it would help newbies such as myself quite a bit to learn from you. Beyond the critique, I really appreciate you making this tutorial and will watch it a few more times to try to create the menu. I've still not been successful as it seems every few steps it just isn't working for me as I see it happen on your screen and I don't quite understand why. I'm sure I'm just missing a step that you did or something isn't set up correctly but it's started to frustrate me.
Super vidéo merci
Thanks 🙏🏼
Free to use while they iron out bugs😂
this was so helpful. thank you so much!!!!
thank you very much. it is always nice to hear about books that have inspired other designers.
thanks so much!
Thank you big bro
AI beta feature is being gradually released for user in the wating list. Is not available for everyone right now.
This is a great tutorial but how would you get the dropdown to open without pushing the other things underneath it down if you use auto layout. i.e. I have a dropdown in a big auto layout component and when I go to the prototype and open the dropdown it pushes everything else down. I see you didn't use auto layout so do you have any suggestions on if you are.
This is an annoying limitation i've found with Figma, there isn't a great way to do it within frame You can make the menu that opens position absolute, so then it doesn't push anything down BUT if it's within an autolayout frame it will go behind the items below it If this is something you need to test as example a filter menu with lots of dropdowns stacked below each other, I'd recommend not putting them all in an autolayout frame that way you can get the function of opening them and not affecting the items below
@@jonathanwaterworth Yeah that is what I ended up doing. I used auto layout to get everything pixel perfect then detached that and grouped the elements together and it started to work. Thank you for the help tho!!
@@gasparcho Great to hear you figured it out! Yep thats what I normally do, it's an annoying limitation of the way things 'stack' in Figma!
Is it possible to link the individual items to different frames? I.e. if we select "Item 1", it takes us to "Frame - Item 1"
Yep this is possible, I could make a video on how to make a menu like this, would you find that helpful?
That would be awesome! Yes, please!
@@jonathanwaterworth That would be very helpful! Yes, please!
where do i get the wrapper repeater feature. It's not there!
It's all getting rolled out to users slowly within figma, so you should have it soon!
Hey, thanks for the great tutorial. I am struggling with the variants - I don't think I am clipping them properly but I am not sure how to fix it.
Sorry to hear, I'm happy to look at your figma file if you share it and try to help
@@jonathanwaterworth All fixed - I just reloaded Figma.
@@LexieABr woohoo great to hear!
@@jonathanwaterworth PS. Thank you for your prompt reply!
I tried it multiple times till now. Why doesn't it work 😢It just doesn't move, there's no animation
Oh no sorry to hear! Is there anyway I can help you with it? Can you link your Figma file below for me to look at it?
It's paid tho
This is true, sorry I didn't talk about the pricing, more focused on what it is. It does have a free option though Nice profile pic, have you been watching 100 year quest?
Hi ! thanks for the video, I managed to do everything except that my menu appears as a whole and not item by item (in a drop down style) and it's driving me crazy !! I tried everything, the interactions are set on smart animate (ease out from closed to open and ease in from closed to open)... I don't know what else to do to make it work
Sorry to hear you are struggling with it! Did you set up the items within the menu correctly? Can you link a Figma file here so i can have a look at what you have done wrong?
Thank you!!!!
Thanks for watching!
you saved me, thank you for sharing!!
Glad you enjoyed it!
Seriously Man ❤❤!!! It's what exactly I want to know
Thank you!
pls how did you break the the text in its own box pls
Hi there, do you mean seperate the words, so make a copy and then reduce each text box to one word only?
PLS HOW CAN I BREAK TEXT PLS ANYBODY PLS
Shift+A can help to create quick autolayout frame. ❤
Need a full tuto 😭
Will get on it! I've been slowly turning all my shorts into full length videos! Thanks for the comment!
Figma file please 🙏
Oh, I hadn't thought of that! I think I can do that. Would you find that helpful to follow along with?
@@jonathanwaterworth ofcourse 😍❤
Can you please make another video tutorial about this. It would be so helpful to go through this a bit slower and also show a few more examples. I tried making a frame with a shape blur gradient and wanted to pin that to the background. Then I wanted to add cards into that frame and make it responsive. Could not figure it out.
Thanks for the comment! Will try to start putting together another video with more examples and make sure I try to move slowly through it 😀
Just found your channel and immediately fall in love with that content bro! Keep it up, I'm new here (in ui/ux world) but i would love to give myself a chance in that industry :D
Thanks so much, that's very kind! It's a great industry keep learning and designing and you'll be sweet!
Didn't know about the wrapping multiple objects part! Super cool
Glad I could help!
Sorry this is a little bit to fast ... i did first try and it didnt work.. i found my mistake .. ( cliping was still on ) but it was 100% because of the speed.. anyway thanks i learned something
Thanks for following along! Sorry, I'm still trying to find my 'teaching speed' I sometimes get a bit carried away and move a bit quickly! Thanks for the feedback 😀
i didnt have this in new version
I think they are rolling it out to more users soon!
How to export as gif?? I couldn't do it
pretty easy, nice! Solved my problem since i've a divided progress bars of indicator and remaining bar with percentage inbetween.
Thank you glad I could help!
How to make it slower?
Change the duration in the smart animate panel when you are prototyping will adjust the speed :)
I lostet it when you said create component and in your Figma nothing appeared my variants show under the first one
Oh no sorry, did you figure it out?
good but you used an outer frame to wrap the cards.
Can it do jamaican rap?
🤣you send me a video of what that sounds like and i'll check
G'day mate you are a maniac
I didn't understand properly
Sorry, which bit don't you understand?
@@jonathanwaterworth Actually I have recently started my journey on becoming a ui ux designer and have been learning figma lately from UA-cam . When u dragged down cards it automatically changed the names that's where I didn't understand how the names got changed automatically.
@@arifuddin2681 Thanks for replying, congratulations on starting your journey! It's a feature within the newest figma update it uses ai to automatically name the items
can't see bottom nav bar in my Figma
You might not have the updated version yet, it's still getting rolled out
With hover please!
Thanks I'll try make a hover one in the future!
How will the Dev work on this?
Depends what they are using for development, you could give them a lottie file they could upload or they might have a solution using an animation library
@@jonathanwaterworth Im really worried on how our developer will handle as he is some kind of ancient Developer and got stagnant with the old ways.
Nice review my friend. I’m just getting into Figma and the one thing that drives me insane is when I want to increase for instance the size of a font by dragging instead of inputting a number. The little handle is so hard to get to appear. Not sure if they have some shortcuts for this but it’s one frustrating thing. Like I’m used to a slider or up and down arrows using other software. Other than that I’m enjoying using Figma. Again great video.
Oh man so true! That little slider is an 'easter egg' you have to explore to find it 😆 Doesn't fully help but if you click into the box you can use the arrows keys on the keyboard to bump it up or down :) or if you press 'k' that opens the 'scale' panel and you can change the size in there as well Thanks for the comment!
@@jonathanwaterworth man I thank you so much for that info. It’s been a help. I’ll keep practicing and who knows maybe I will find the Easter egg 😆
Thanks a bunch Jonathan
Glad you enjoyed it
its doesn't works for me.
@@WeeEric-cs4cm did you drag a copy of the variant into your frame?
@@jonathanwaterworth yes i did put in the frame
Really great tutorial! Should have more views!!! thank you!
@@malvsonic thank you 😊
I love the Notion template, do you have any video talking about how to create it or access to that file? I love the video thanks!
@rominafont5236 thanks, I've even building it out and refining it as I build more systems, hope to have more content about it or a finished file this year :) Are you hoping to use it to manage design system projects?
Bit misleading. That's not how radio buttons work.
Hi Paul, this is why I made this video - ua-cam.com/users/shorts5KzhxBirqUg?si=xBJkyemWCIOjr4Nl
Please make more videos like this I loved it & Congratulations for the baby
Thank you, This is a very kind message 😀