
- 18
- 10 557
Artyom Arutyunyan
Приєднався 29 тра 2017
Новости X 2024.09.16
Подписывайтесь, ставьте лайки =D
state of ai twitter bubble (new Mistral model) - x.com/airesearch12/status/1833762791578091677
Новый сайт JPEG XL (поделился x.com/jonsneyers) - jpegxl.info
The new 3D models at Apple's website - x.com/hybridherbst/status/1833281592351166901
A wonderful Electron standalone alternative weighting only 96.5KB to bootstrap - github.com/WebReflection/workerful#readme
Вот есть популярная шутка, что во фронтенде якобы каждый день новый фреймворк - x.com/andrey_sitnik/status/1824040266812076420
A sneak peak of what's coming to tan_stack Start Devtools - x.com/aryan__deora/status/1833661460347822381
is this the downfall of the internet? - x.com/Steve8708/status/1833318435394318690
I am happy to announce that @documenso is moving from Next.js to Laravel - x.com/catalinmpit/status/1833392217093795856
Bench Node vs Bun - x.com/manast/status/1834178089573605821
JSX without React - astro.build
Solid Trello clone - strello.netlify.app
state of ai twitter bubble (new Mistral model) - x.com/airesearch12/status/1833762791578091677
Новый сайт JPEG XL (поделился x.com/jonsneyers) - jpegxl.info
The new 3D models at Apple's website - x.com/hybridherbst/status/1833281592351166901
A wonderful Electron standalone alternative weighting only 96.5KB to bootstrap - github.com/WebReflection/workerful#readme
Вот есть популярная шутка, что во фронтенде якобы каждый день новый фреймворк - x.com/andrey_sitnik/status/1824040266812076420
A sneak peak of what's coming to tan_stack Start Devtools - x.com/aryan__deora/status/1833661460347822381
is this the downfall of the internet? - x.com/Steve8708/status/1833318435394318690
I am happy to announce that @documenso is moving from Next.js to Laravel - x.com/catalinmpit/status/1833392217093795856
Bench Node vs Bun - x.com/manast/status/1834178089573605821
JSX without React - astro.build
Solid Trello clone - strello.netlify.app
Переглядів: 203
Відео
Новости X 2024.09.09
Переглядів 9414 днів тому
Breaking up with Vercel: ua-cam.com/video/uv179CTAK-w/v-deo.html perf(react-router): constant editor performance regardless how large a file based route tree is: github.com/TanStack/router/pull/2243 ChatGPT's new UI has plenty of UX/latency bugs: x.com/josevalim/status/1831698927944360367 Meet the Replit Agent: ua-cam.com/video/IYiVPrxY8-Y/v-deo.html Shame your node_modules type checking speed:...
Reatom против debounce и throttle
Переглядів 41914 днів тому
Отменить нельзя продолжить - habr.com/ru/companies/ruvds/articles/725208/ Документация по concurrent - www.reatom.dev/package/effects/#concurrent Исходники обобщенного delay для общего развития - github.com/artalar/reatom/blob/v3/packages/lens/src/delay.ts
Релиз Reatom devtools
Переглядів 3743 місяці тому
Смотрим на первую версию Reatom devtools для удобного инспектирования даже атомизированных структур. Потыкать: stackblitz.com/edit/github-a8qrs9?file=src/model.ts
Инкрементальные вычисления на примере reatomLinkedList
Переглядів 4764 місяці тому
Материалы по теме: - код примера: github.com/artalar/reatom/tree/v3/examples/reatom-jsx - signia.tldraw.dev/docs/incremental - portal.gitnation.org/contents/beyond-virtual-lists-how-to-render-100k-items-with-100s-of-updatessec-in-react - github.com/artalar/reatom/blob/d1a557453400021ecea5129dfd7f3907b093544b/packages/jsx/src/index.ts#L53
Как решить главную проблему управления состояния раз и навсегда с Reatom.
Переглядів 1,7 тис.5 місяців тому
Разберем как найти золотой баланс между локальными стейтами вьюшки и глобальными стейтами отдельного менеджера состояния. Код: stackblitz.com/edit/reatom-computed-factory-pattern-example?file=src/app.tsx,src/pages/Search.tsx,src/pages/Search/model.ts 0:32 пример модели страницы 4:12 использование onDisconnect 07:30 использование фабрики 13:12 использование компьютед фабрики 17:30 заметка о сасп...
reatom/jsx
Переглядів 2385 місяців тому
Смотрим на новый релиз reatom/jsx с поддержкой css-prop. www.reatom.dev/package/jsx/ github.com/artalar/reatom/tree/v3/examples/reatom-jsx
Атомизация табличных данных с Reatom
Переглядів 4377 місяців тому
github.com/artalar/reatom/tree/v3/examples/react-table-atomization
tanstack/react-query ИЛИ reatom/async ?
Переглядів 1,1 тис.7 місяців тому
github.com/artalar/reatom/tree/v3/examples/tanstack-vs-reatom
Ключевые слова в JavaScript
Переглядів 312Рік тому
Небольшой разбор ключевых слов в JavaScript. t.me/artalog/1005 developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Lexical_grammar#keywords
Изучаем proposal AsyncContext
Переглядів 96Рік тому
Изучаем github.com/tc39/proposal-async-context/ Материалы: Отменить нельзя продолжить (моя статья) - habr.com/ru/companies/ruvds/articles/725208/ The Road to Async Context - James M Snell, Node Congress 2023 - ua-cam.com/video/8Tkpxv_DA0Y/v-deo.html Слайды: docs.google.com/presentation/d/1LLcZxYyuQ1DhBH1htvEFp95PkeYM5nLSrlQoOmWpYEI/ docs.google.com/presentation/d/19P-06rk263L1xcPsjGAx6qld0b62iI...
Работа над reatomDynamicUndo
Переглядів 176Рік тому
У нас уже есть пакет для пользовательского таймтревела (истории изменений) @reatom/undo (www.reatom.dev/packages/undo), но withUndo и reatomUndo принимают только статический набор атомов, что не позволяет реализовать историю над атомизацией. Новая утила в 30 строк reatomDynamicUndo решает эту проблему. Попробовать: codesandbox.io/s/reatom-react-atomization-undo-wcu6qu?file=/src/model.ts
Быстрый разбор SharedWorker
Переглядів 1 тис.Рік тому
Исходники: github.com/artalar/shared-worker-test Мой канал: t.me/artalog
Асинхронные конкурентные цепочки запросов и Reatom
Переглядів 736Рік тому
В этом видео мы в общем разберем насущную для всех веб-разработчиков проблему обработки нескольких асинхронных запросов и расскажем как новая версия Reatom позволяет отказаться от rxjs и redux-saga. Текстом: habr.com/ru/companies/ruvds/articles/725208/ 5:00 - решение с инивидуальной отменой каждого запроса 9:47 - решение с отменой всей цепочки запросов 17:10 - существующие библиотеки 24:30 - до...
Имя компонента в логах useAtom (reatom/npm-react)
Переглядів 129Рік тому
Имя компонента в логах useAtom (reatom/npm-react)
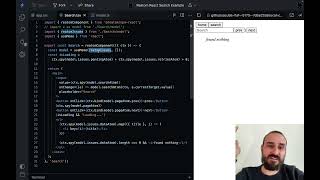
Общее введение в Reatom и экосистему, компонент поиска на React.
Переглядів 2,1 тис.Рік тому
Общее введение в Reatom и экосистему, компонент поиска на React.









Как писать свои декораторы наподобие withAbort, withDataAtom и т д?
Тут расписали :) www.reatom.dev/recipes/custom-operator/
вкрути пожалуйста громкость погромче, тихо слышно
Недано пришёл к похожему, хоть и не столь элегантному решению
Есть кучу видео новостей по миру и политике, по филмам и медиаразвлечениям, даже по вебу, но тут чистый фронтед попадание 100%, как раз то что мне интересно, спасибо!)
++++
Очень крутой дайджест, буду ждать новую серию ❤
Может начнете на комментарии отвечать? Например под статьей о Effector'е которая последняя вышла от вк, от 2 сентября 2024 года
очень тихо. можно чуть громче делать, пожалуйста
Квадратные скобки: существуют. Артём: фигурные кавычки
Откуда ростут ноги у страха завязываться на реакт?
От того что у него просто нет АПИ для эффективного управления состоянием. Куча избыточных ререндеров лишь мешают дебажить что от чего поменялось и вызывают лишние тормоза. Реакт - библиотека для работы с DOM, остальное - натягивание совы на глобус.
я конечно все понимаю, но столько кода ради 2 ссылок это капец.. куда мы движемся...
Конечно не ради двух ссылок, я же несколько раз повторяю что проблема появляется когда кода накапливается на сотни строк.
И нахуя мне UA-cam въебал мне в рекоммендации данный ролик?? Вообще никогда не занимался програмированием, тут вот пожалуйста. Ебанутся!
Классное решение! Спасибо
Что за шрифт используете?
Iosevka Term (weight 500) typeof.net/Iosevka/
надеюсь ребенок покакал
Подскажи плз название темы в вскоде?
Codesso
почему нельзя это все локально написать в редакторе и залить в репозиторий, зачем этот реплит??) и хотя бы смонтировать видео, обрезать не нужные куски
Потому что это все требует времени, которое я лучше потрачу на разработку новых фич :) Реплит на момент записи набирал популярность, но что-то не взлетело, да.
Спасибо)
На 2:42 они давно или не давно, надо чекать сделали пропс notifyChangeProps чтобы можно было подписаться только на то что ты хочешь. Артём ты не раз уже говорил об этом и на стримах у блогеров и не только, что хуки будут вызываться и куча рирендоров, но это пропс решает эту проблему, если я правильно тебя понимаю, чекни сам оно ли это, если да, то больше не говори что это проблема.
keepPreviousData: true и при новом фиче не будет сброса данных
Перечитайте документацию ;)
а что за браузер
Arc
Отличное видео! А не подскажите, какая тема используется в VSCode?
Тема nord
Не, я точно останусь на react-query, т.к. он мега популярен, а значит куча типичных возникающих проблем уже решена, куча на гитхабе различных примеров, где можно что-то подсмотреть, понять, куча блогов, где есть best practices. Он очень простой в освоении, те, кто видит его первый раз, разбираться там 20 минут. p.s. 1. у нас на проекте с initialdata проблем не возникало, хз почему здесь так. 2. devtools у tanstack - это просто сказка, в сравнении с логами какими-то. 3. для персиста там можно кэш задать infinity, тогда данные не должны обновляться, проблем со стандартным временем кэша не возникало. смотрю, у reatom есть компонет обёртка reatomComponent, который и прокидывает ctx в дочерний компонент, который и содержит всю дату и т.д., т.е. вроде как всё и не в компоненте находится, но вот эта обёртка - это стрёмно (ппц, когда уже избавитесь от этого адового костыля ctx, который пихается везде и всюду). ctx - вообще смотрится как глобальный объект, который содержит все существующие атомы
2 года сидим на react-query, реально неудобно когда надо хуки объявлять по несколько раз в компонентах и прибивать их гвоздями. Реатом интересный, но кажется что потребуется время, чтобы в нём освоиться. Всё таки подходы очень разные, в rq даже обезьяна разберётся. Наверное по этому и так популярен
Очень полезно, спасибо!)
Прикольная штука, писал библиотеку для анимаций и это большая проблема, когда один и тот же массив меняет ссылку.
Спасибо большое 🙏)
0:58, а зачем писать анонимную функциб в onChange инпута? это же bad practice, почему не вынести в функцию наверх?
Согласен, на проекте лучше именно так и делать. Тут сыграли три фактора: 1) Для нативных элементов колбеки можно не мемоизировать 2) Если функцию можно записать в одну строку - не страшно сделать это "инлайн" 3) Это код примера
вау
Приятный голос, приятная подача и reatom прекрасен
Здорово 👍
Огнище 🎉
Афигенно! Спасибо :-)
Привет, если с бека приходит большое состояние, лучше сохранять его целиком через конструкцию withDataAtom и использовать конкретные части атома через ctx.spy в useAtom, или же вместо withDataAtom сохранять респонс в несколько атомов?
В атомы заворачивать нужно то что часто (больше пары раз) меняется. Они же для этого и нужны - интерфейс подписки на обновления.
@@artalar Это понятно, вопрос больше был в том, можно ли использовать атом в качестве слайса, и доставать из него поля используя ctx.spy в качестве селектора?
@@ДмитрийМиронов-т1я конечно!
Выглядит интересно. Видно, что немало исследовал. Спасибо!